一.SpringMVC理论
它始终是围绕 handler、 数据模型 model、 页面view进行开发的。
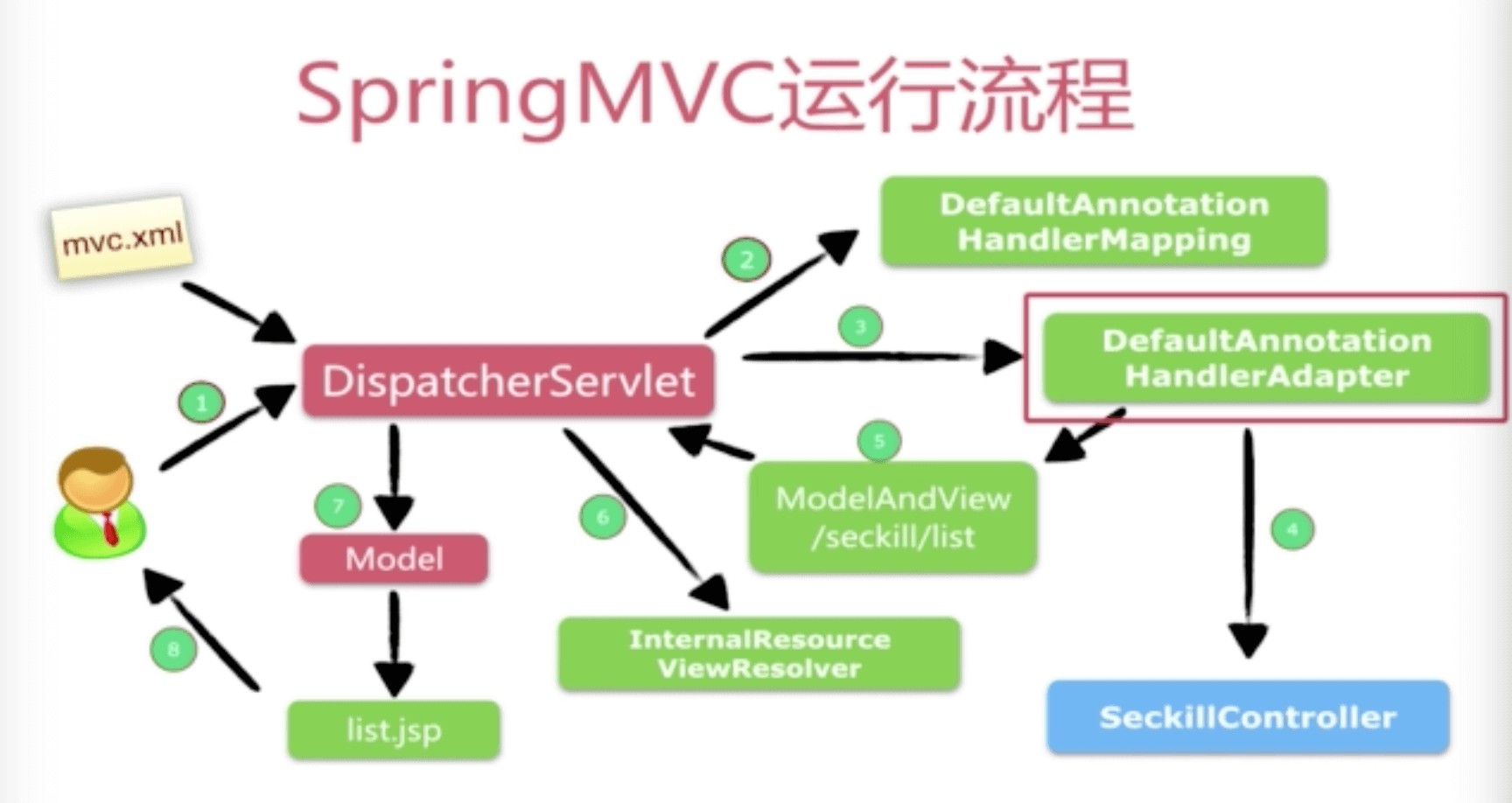
运行流程图:

通过mvc配置文件,配置“中央处理器”dispatchservlet,当用户请求一个url,dispatchservlet通过handlerMapping(通过注解的形式)将url给对应的handleradapter,handleradapter的具体业务逻辑是controller即我们需要实现的部分,实现具体的业务逻辑之后,需要返回modelandview给dispatchservlet,dispatchservlet再返回具体的数据或者jsp给用户。
二.http请求地址映射
http请求 -> sringmvc handler mapping注解 -> handler处理
1.注解映射: @RequestMapping
- 支持标准url
- ant风格url (? * 字符形式)
- {xxx}占位符 restful 形式
2.请求方法细节
- 请求参数绑定
- 请求方式限制
- 请求转发和重定向
- 数据模型赋值
- 返回joson数据
举个列子:
@RequestMapping(value="/{seckillId}/detail",method = RequestMethod.GET)
public String detail(@PathVariable("seckillId") Long seckillId, Model model){
if(seckillId==null){
return "redirect:/seckill/list";
}
Seckill seckill=seckillService.getById(seckillId);
if(seckill==null){
return "redirect:/seckill/list";
}
model.addAttribute("seckill",seckill);
return "detail";
}
@PathVariable(“seckillId”) 请求参数绑定
method = RequestMethod.GET) 请求方式限制
return “redirect:/seckill/list”; return “redirect:/seckill/list”;请求转发和重定向
model.addAttribute(“seckill”,seckill);数据模型赋值
返回json通过produces = {“application/json;charset=UTF-8”}/ @ResponseBody注解
###三.整合springMVC框架 在webapp 的web-inf下的web.xml配置。 配置DisatchServlet:
<servlet>
<servlet-name>seckill-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring/spring-*.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>seckill-dispatcher</servlet-name>
<!--默认匹配所有的请求-->
<url-pattern>/</url-pattern>
</servlet-mapping>
创建spring-web.xml配置SpringMvc,在代码中有详细的注解:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"
>
<!--配置springMVC-->
<!--1:开启springMVC注解模式-->
<!--简化配置
(1)自动注册DefautAnnotationHandlerMapping,AnnotationMethodHandlerAdapter
(2) 提供一系列:数据绑定,数字和日期的format @NumberFormat,@DataTimeFormat,
xml,json默认读写支持
-->
<mvc:annotation-driven/>
<!--2:静态资源默认servlet配置
1:加入对静态资源的处理:js,gif,png
2:允许使用"/"做整体映射
-->
<mvc:default-servlet-handler/>
<!--3:配置jsp 显示viewResolver-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!--4:扫描web相关的bean-->
<context:component-scan base-package="org.forezp.web"/>
</beans>
四.controller的实现
通过@Controller 注解将controller注入到spring ioc中
@RequestMapping url映射
model用来存放数据的。
例子:
@Controller
@RequestMapping("/seckill") //url:/模块/资源/{id}/细分 /seckill/list
public class SeckillController {
private final Logger logger= LoggerFactory.getLogger(this.getClass());
@Autowired
private SeckillService seckillService;
@RequestMapping(value="/list",method = RequestMethod.GET)
public String list(Model model){
//获取列表页
List<Seckill> list=seckillService.getSerkillList();
model.addAttribute("list",list);
//list.jsp+model=ModelAndView
return "list";///WEB-INF/jsp/"list".jsp
}
}
###五.view的实现
直接上代码:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<title>秒杀列表页</title>
<%@include file="common/head.jsp" %>
</head>
<body>
<!--页面显示部分-->
<div class="container">
<div class="panel panel-default">
<div class="panel-heading text-center">
<h2>秒杀列表</h2>
</div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>名称</th>
<th>库存</th>
<th>开始时间</th>
<th>结束时间</th>
<th>创建时间</th>
<th>详情页</th>
</tr>
</thead>
<tbody>
<tr>
<c:forEach var="sk" items="${list}">
<tr>
<td>${sk.name}</td>
<td>${sk.number}</td>
<td>
<fmt:formatDate value="${sk.startTime}" pattern="yyyy-MM-dd HH:mm:ss"/>
</td>
<td>
<fmt:formatDate value="${sk.endTime}" pattern="yyyy-MM-dd HH:mm:ss"/>
</td>
<td>
<fmt:formatDate value="${sk.createTime}" pattern="yyyy-MM-dd HH:mm:ss"/>
</td>
<td>
<a class="btn btn-info" href="/minnkill/seckill/${sk.seckillId}/detail" target="_blank">link</a>
</td>
</tr>
</c:forEach>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</html>
运行tomacat,http://localhost:8080/minnkill/seckill/list页面内容的展示:

通过url:http://localhost:8080/minnkill/seckill/list;服务端通过springmvc-mybatis框架从数据库拿到了数据并展示在页面上。
本系列文章到此结束,它属于我学习完秒杀api的课程的一个总结,由于个人水平和精力的有限,并不能做到面面俱到,也没有深入的的讲解SSM这个框架,再未来的三到四个月里,我会不断的学习,j2ee框架,servelet\jsp\mysql,以及html\css\js的知识,也算是一次小的冲刺,大家一起加油,一起进步。
本文为原创文章,转载请标明出处。
本文链接:http://blog.fangzhipeng.com/j2ee/2016/05/05/ssm2.html
本文出自方志朋的博客
![]()
(转载本站文章请注明作者和出处 方志朋-forezp)